Label and Website Design for Compete
Individual
Designer
April 2023

Individual
Designer
April 2023
I came up with a creative way to promote a fictional new sports drink called 'Compete'. I designed a bottle label and homepage for the brand using Figma. I went through the full process of mocking up a solution to the brand's concept. I created the bottle labels for three different product lines: the original sports drinks, the pre-workout drinks, and the protein shakes. Additionally, I constructed a low-fidelity wireframe for the brand's website's home page and the high-fidelity prototype for the desktop.
The intended audience of 'Compete' consists of athletes, sports professionals, amateurs and active people. People can use the original sports drink to gain back the glucose, fluids, and electrolytes such as sodium, potassium, magnesium, and calcium lost during exercise and workout as well as to improve endurance. The pre-workout energy drinks can be used by athelets to give their body a boost to perform best during their exercise or to recover faster after an exercise. These energy drinks can also be used by anyone who needs an extra boost in energy in their daily lives. The protein shakes can be used for multiple reasons, including muscle gain, weight loss, and injury recovery. Thus, I've decided that I want these sports drinks to be consumed by everyone, and not just athletes.
In this session, I've concluded that:
Overall, simple and minimal packaging would be accesible, intuitive, and environmentally friendly, making it appealing to a broad range of users.
I aimed for a clean yet unique look, which separated the brand from other sports drink brands available. By using different colors for the packaging of the products, I created a visual differentiation to help users easily identify which product line they are looking at.
For the sports drink, I chose a black backgroud color. In the context of sports drink, the color black represents power, endurance, strenght, and intensity. The black packaging states that it is an effective product.
For the pre-workout drinks, I decided to use a silver background. By choosing a different color than black, I stated that it is a different product line. The color silver is also very appealing and can be distinguished easily amongst other colors.
Lastly, I used each fruit's color for the background of the protein shakes. The colors emphasize the main ingredient in the shakes. Each fruit's color for the background of the protein shakes help customers identify the different flavors of each product.
I wanted to show which fruit each drink had by adding a slice of the fruit on the packaging. This also emphasizes the natural flavors and ingredients in the drinks.



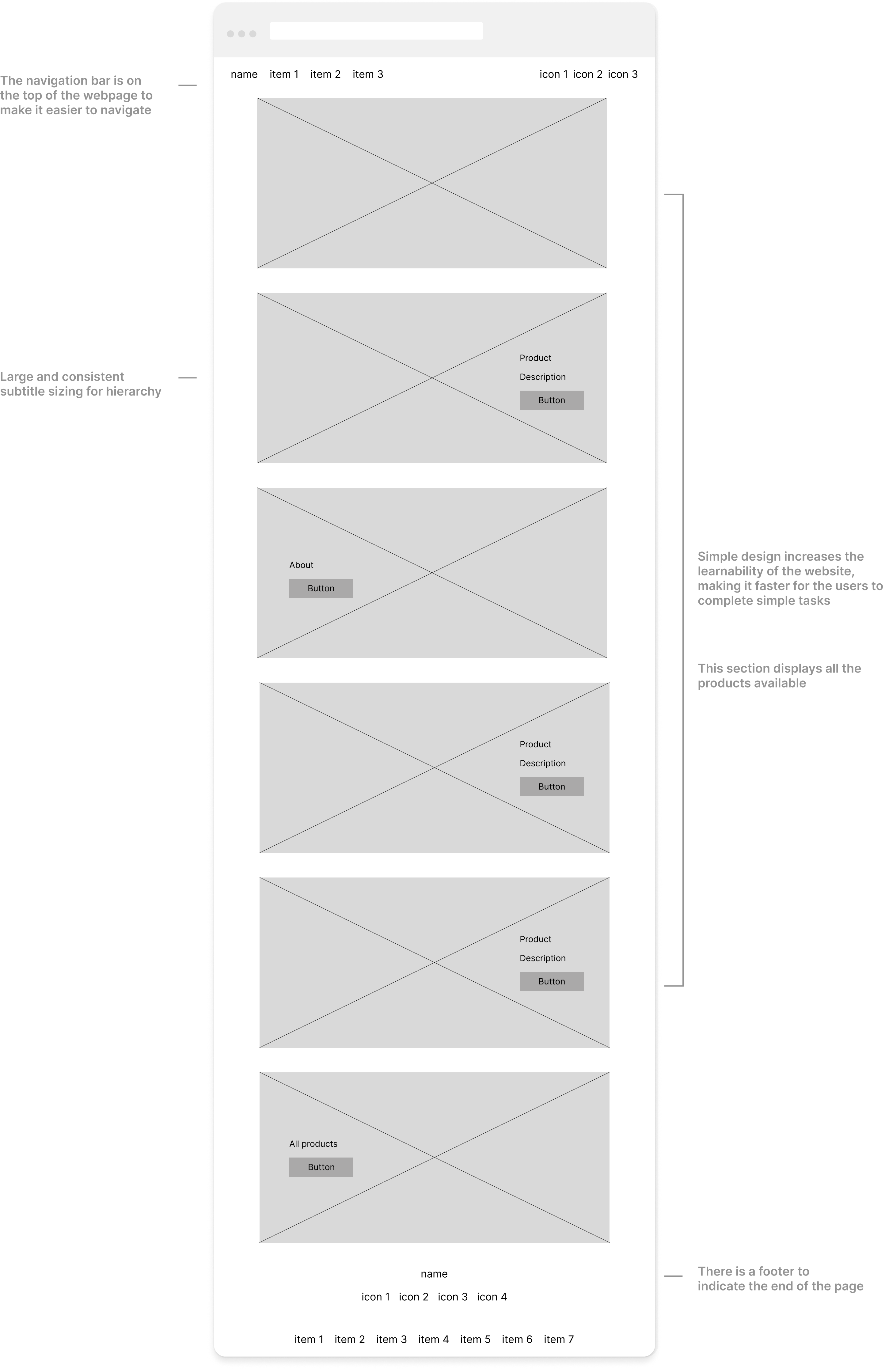
Created a low-fi wireframe for desktop to have a basic illustration of the web page's intended layout.

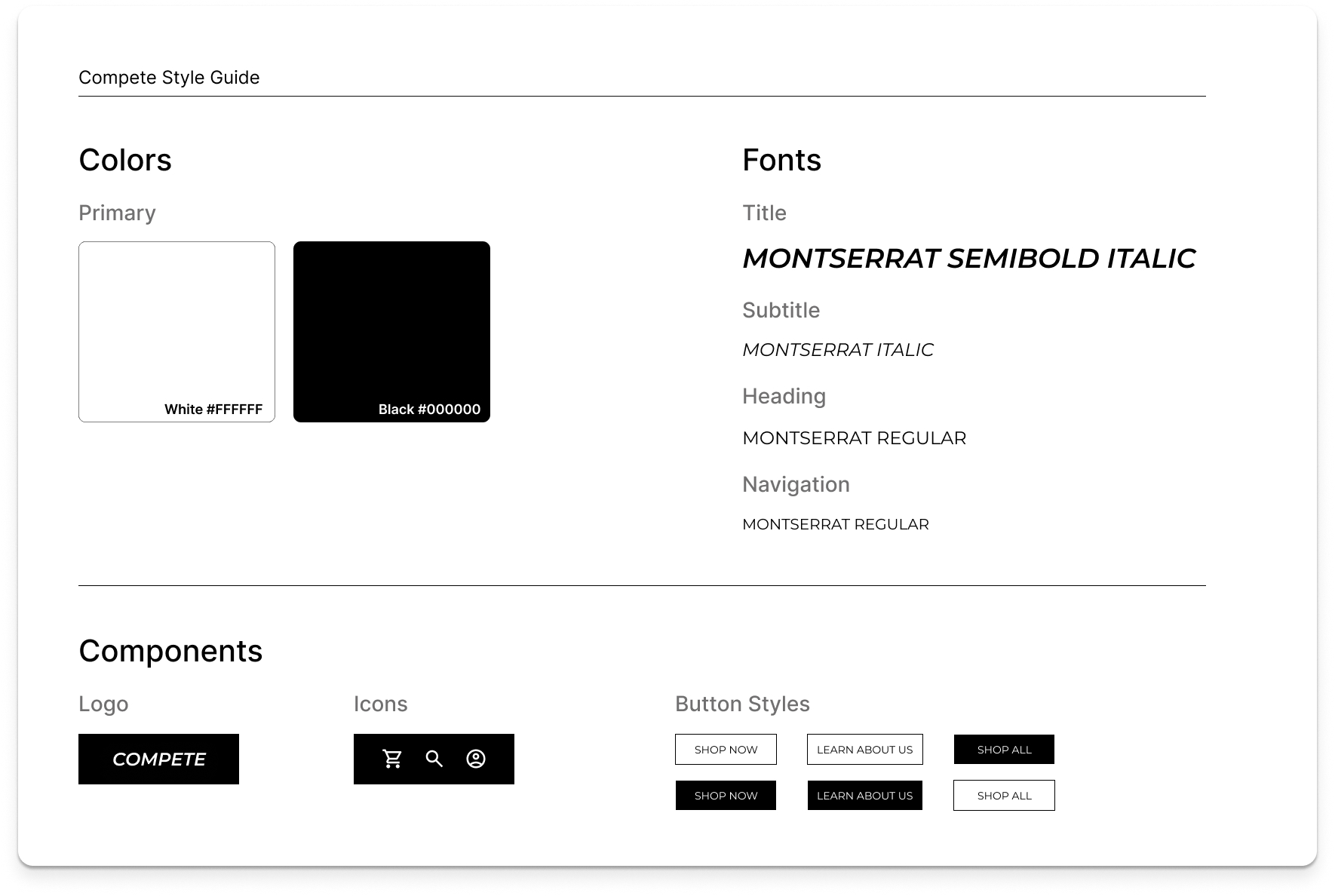
Created a visual style guide displaying the colors, typography, and components (buttons, icons, etc.) used on the web page.

I designed a clean and minimal layout, with clear headings and buttons that guide the user through the page. I wanted the font to reflect the sports theme of the brand. Therefore, I used italic font and I created a sense of speed and movement. I paid special attention to text hierarchy and color scheme to make the page easy to read and navigate. By using contrasting colors, such as white text on a black background, I made sure that the font is readable. I chose to use icons on the home page to express possible actions, such as viewing the shopping cart, finding a product through the search bar, and loging in to user account. I made sure to use icons that the user can easily understand.